
Click the BreakxDown!
×BREAK×DOWN×
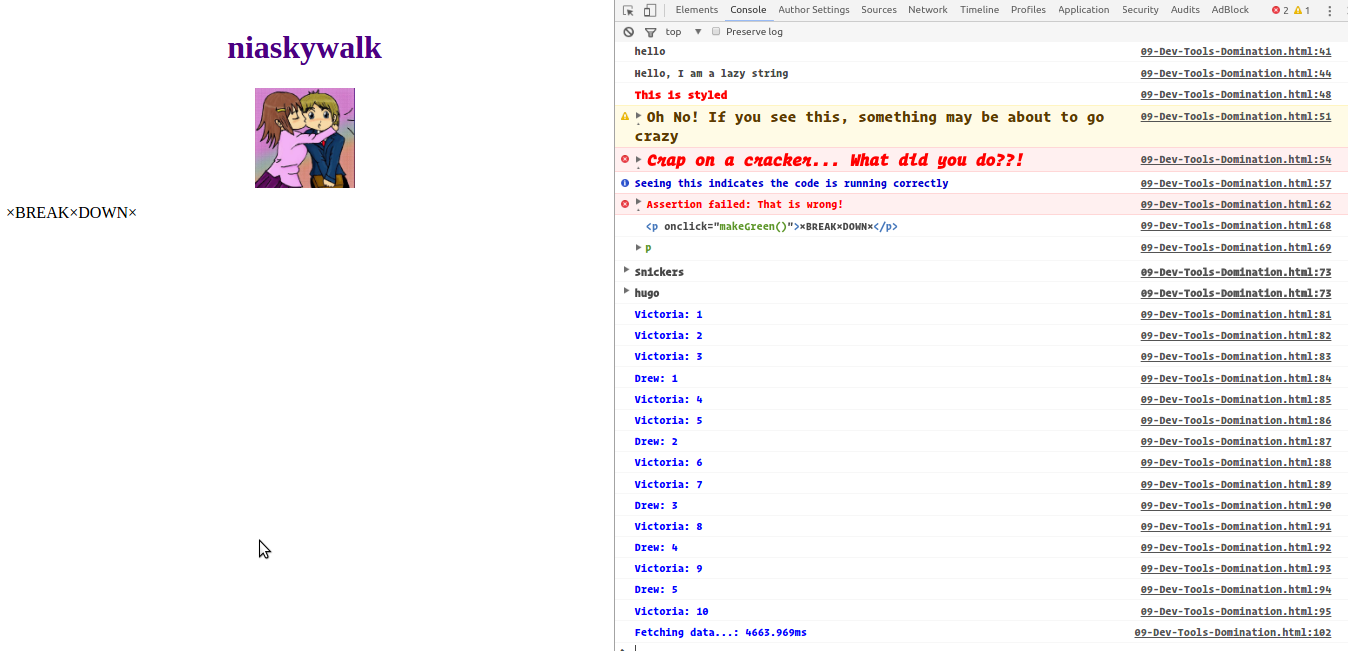
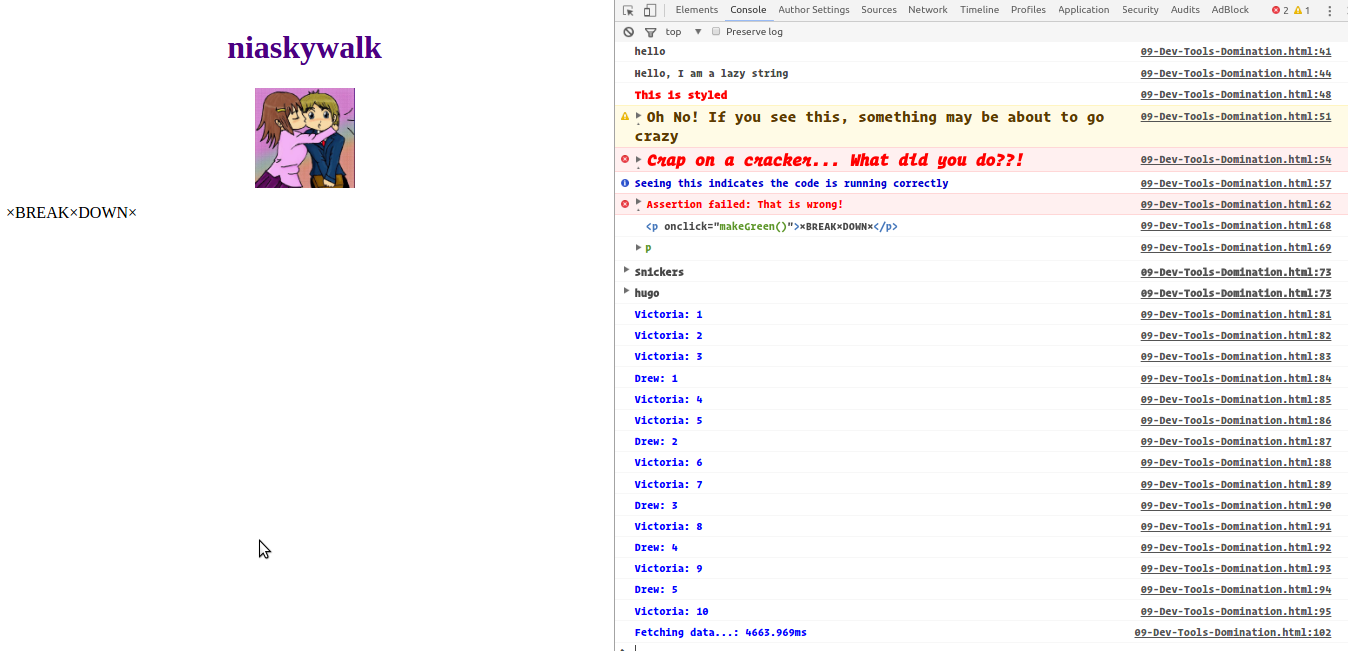
See the Results of Console Tricks below! (ctrl-shift-j for DevTools)
// Regular
console.log('hello');
// Interpolated
console.log('Hello, I am a %s string','lazy');
// Styled
console.log('%cThis is styled', 'color: red; font-weight: bold; font-size: 15px;');
// warning!
console.warn('%cOh No! If you see this, something may be about to go crazy', 'font-size: 20px;');
// Error :
console.error('%cCrap on a cracker... What did you do??!', 'font-size: 22px; font-style: italic; font-weight: bold;');
// Info
console.info('%cSeeing this indicates the code is running correctly','color: mediumblue;');
// Testing
const p = document.querySelector('p');
console.assert(p.classList.contains('ouch'), 'That is wrong!');
// clearing
// console.clear();
// Viewing DOM Elements
console.log(p);
console.dir(p);
// Grouping together
dogs.forEach(dog => {
console.groupCollapsed(`${dog.name}`);
console.log(`This is ${dog.name}`);
console.log(`${dog.name} is ${dog.age} years old`);
console.log(`${dog.name} is ${dog.age * 7} dog years old`);
console.groupEnd(`${dog.name}`);
});
// counting
console.count('Victoria');
console.count('Victoria');
console.count('Victoria');
console.count('Drew');
console.count('Victoria');
console.count('Victoria');
console.count('Drew');
console.count('Victoria');
console.count('Victoria');
console.count('Drew');
console.count('Victoria');
console.count('Drew');
console.count('Victoria');
console.count('Drew');
console.count('Victoria');
// timing
console.time('Fetching data...');